안녕하세요 여럽운!@!
저는 계속 튜토리얼을 깨고 있답니다.
하나씩 될 때마다 희열을 느껴요.
현재는 '아이콘 추가하기' 단계에서 막혔습니다..!!
아래 명령어가 안 먹히더라구요.
yarn add react-native-vector-icons
일단 아래 사이트를 참고해서 "sudo yarn run start" 이 해결법을 사용했는데 먹혔습니다.
https://github.com/oblador/react-native-vector-icons/issues/805
그리고 처음 명령어를 다시 입력했어요.
그랬더니 감쪽같이 되더라구요!
다음 명령어에 대해서도 오류가 떴어요
react-native link react-native-vector-iconserror: unknown command 'link'
이것에 관해서는 해결방법 사이트가 있었는데 그 사이트에 나와있는 해결법도 오류남
$ # In your react-native project :
$ npm install react-native-vector-icons — save이게 해결법의 시작인데, npm저거 오류남유
그래서 그 오류를 해결하려고 또 찾아봤지 뭐에요!
npm install react-native-vector-icons — save npm ERR! arg Argument starts with non-ascii dash, this is probably invalid: — npm ERR! code EINVALIDTAGNAME npm ERR! Invalid tag name "—" of package "—": Tags may not have any characters that encodeURIComponent encodes. npm ERR! A complete log of this run can be found in: npm ERR! /Users/chosohee/.npm/_logs/2022-12-18T07_43_01_726Z-debug-0.log
이런 오류고 아래 사이트를 참고해서 npm install eslint-config-rallycoding 이걸 붙여 넣어줬더니 그제야 명령이 먹었습니다..
https://medium.com/@gili26yoffe/thank-you-70555ec787c
thank you.
when running npm install — save-dev eslint-config-rallycoding
medium.com
Unrecognized font family 'FontAwesome'
이 오류는 아래 사이트를 타고 들어가시면 바로 제가 사용한 해결법을 보여줍니다!
https://github.com/oblador/react-native-vector-icons/issues/328#issuecomment-264417243
Unrecognized font family 'FontAwesome' · Issue #328 · oblador/react-native-vector-icons
I keep getting this Red Screen and message despite of having done the Instructions and Troubleshooting in the Readme. Anyone having the same or anything else to try? Thanks
github.com
뭔가 매우 정신 없네유..
저 아이콘 넣는게 뭐 그리 어려운지..!
이 단계하는데 또 2틀 걸림 ㅎㅎ


이상한 건 여전히 아래 명령어에 대해서 계속 에러가 난다는 점..?
react-native link react-native-vector-icons

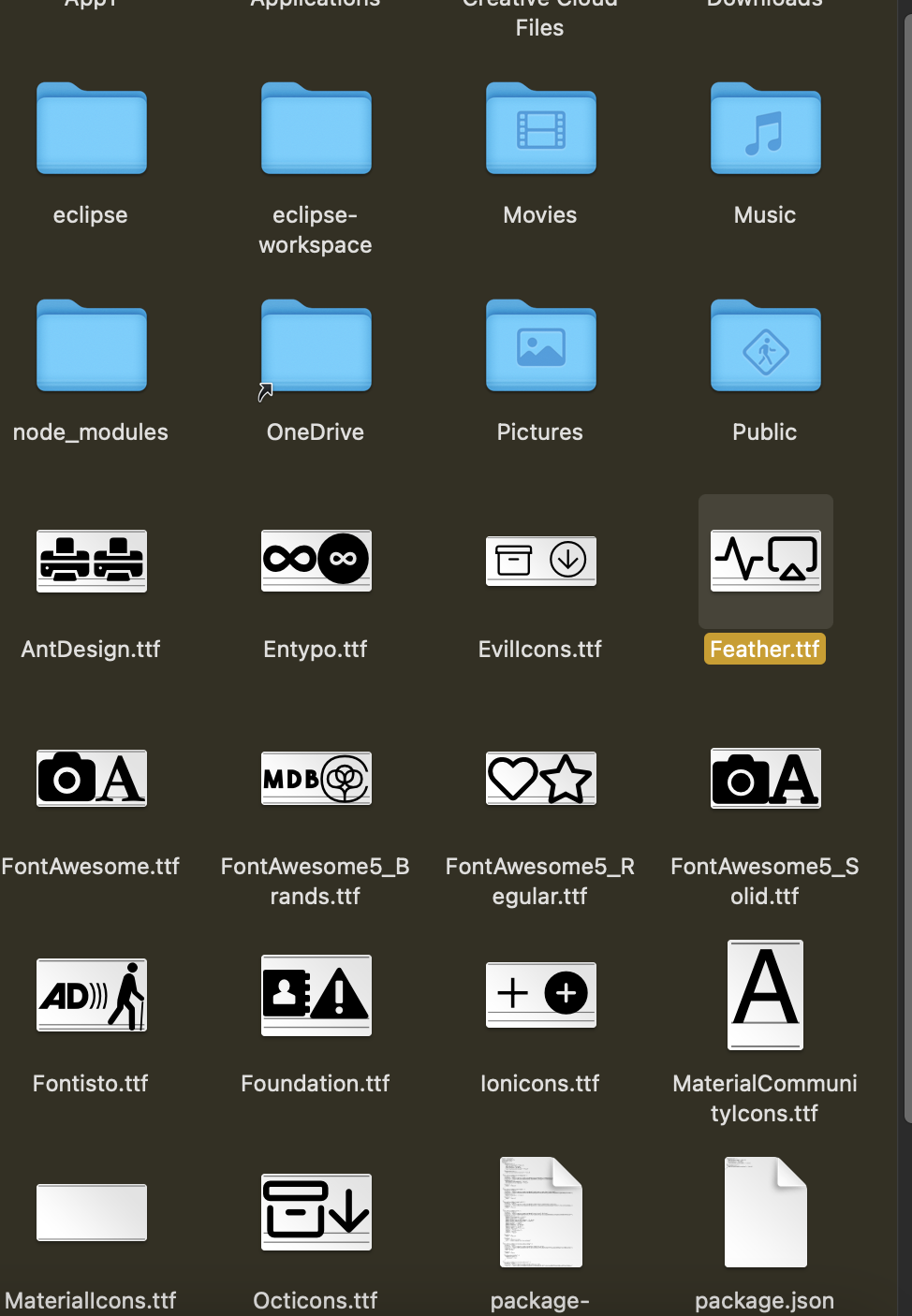
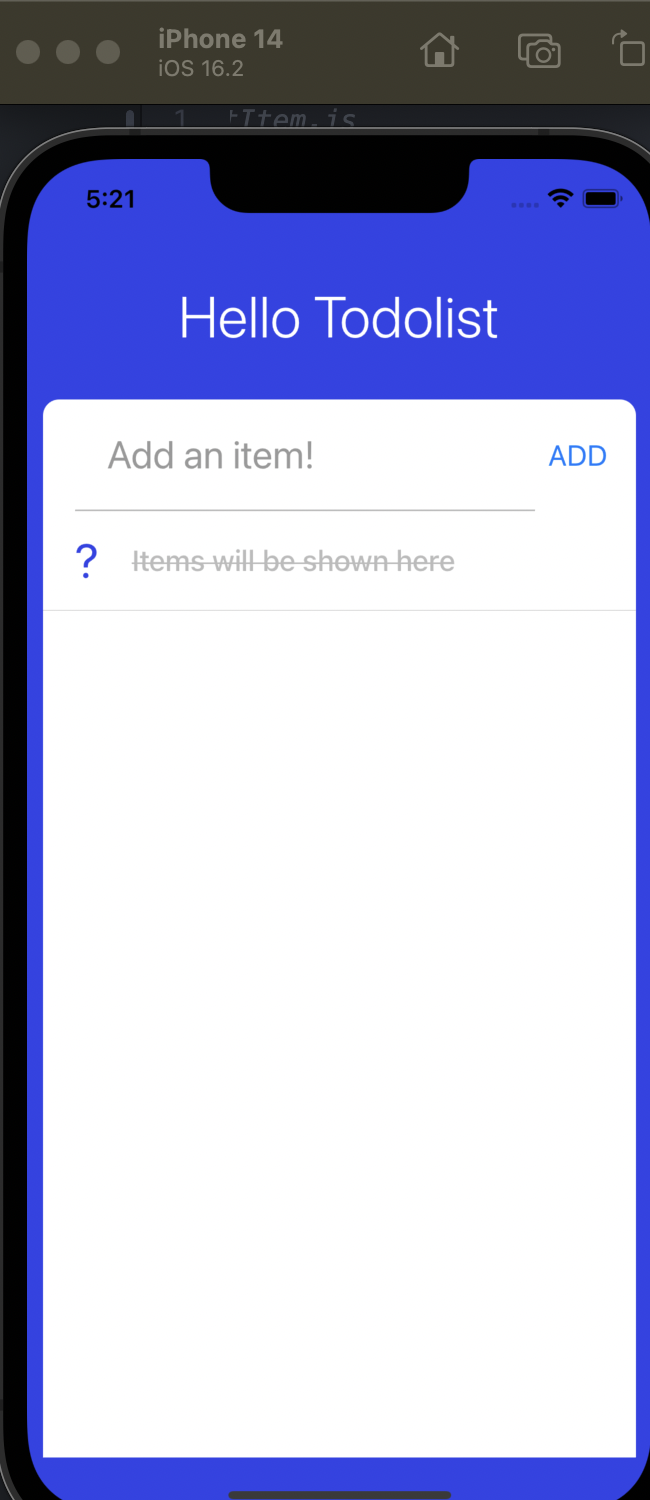
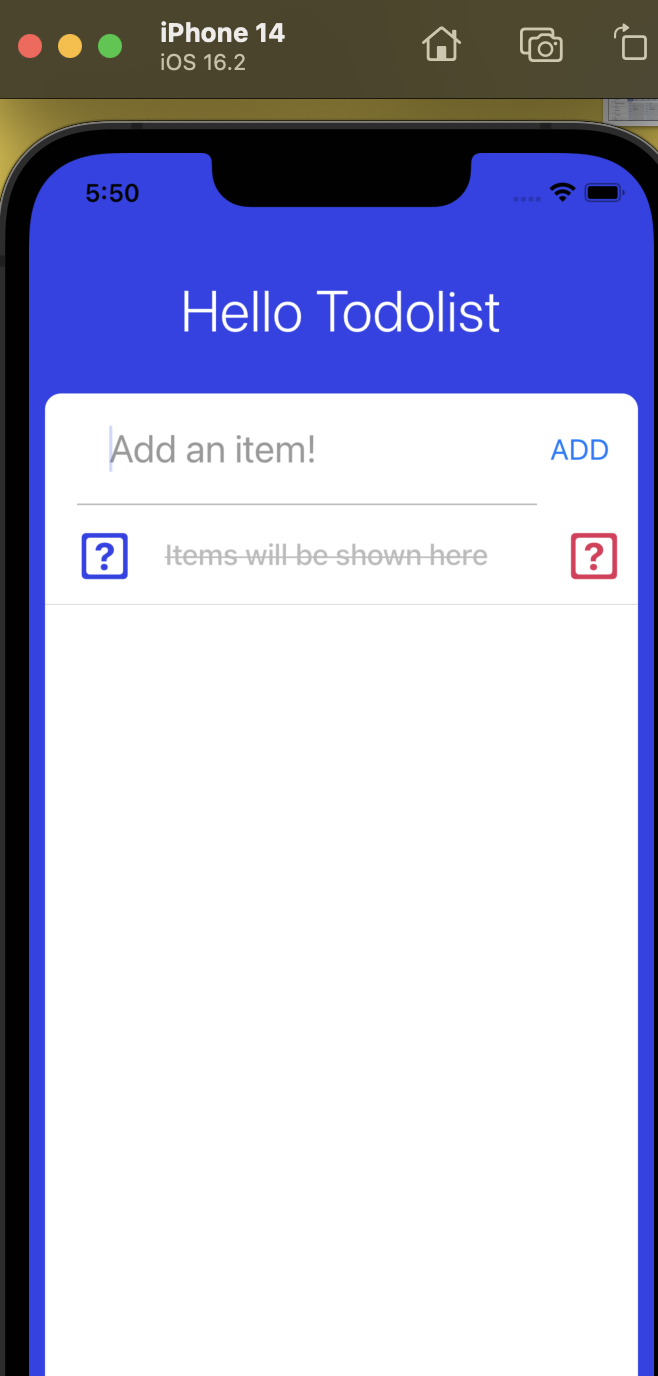
이게 현재까지의 TodoListItem.js 파일
// components/TodoListItem.js
import React from 'react';
import {View, Text, StyleSheet, TouchableOpacity} from 'react-native';
import Icon from 'react-native-vector-icons/AntDesign';
const TodoListItem = () => {
return (
<View style={styles.container}>
<TouchableOpacity>
<View style={styles.completeCircle}>
<Icon name="circledowno" size={30} color="#3143e8" />
</View>
</TouchableOpacity>
<Text style={[styles.text, styles.strikeText]}>
Items will be shown here
</Text>
<TouchableOpacity style={styles.buttonContainer}>
<Text style={styles.buttonText}>
<Icon name="delete" size={30} color="#e33057" />
</Text>
</TouchableOpacity>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
borderBottomColor: '#bbb',
borderBottomWidth: StyleSheet.hairlineWidth,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
},
text: {
flex: 5,
fontWeight: '500',
fontSize: 18,
marginVertical: 20,
width: 100,
},
circle: {
width: 30,
height: 30,
borderRadius: 15,
borderColor: 'blue',
borderWidth: 2,
marginRight: 20,
marginLeft: 20,
},
completeCircle: {
marginRight: 20,
marginLeft: 20,
},
strikeText: {
color: '#bbb',
textDecorationLine: 'line-through',
},
unstrikeText: {
color: '#29323c',
},
buttonContainer: {
marginVertical: 10,
marginHorizontal: 10,
},
});
export default TodoListItem;

아이콘을 바꾸고 싶어서 아래 사이트를 참고해서 바꿔보면 에러가 난다.
대체 뭐가 뭔지 모르겠군
https://oblador.github.io/react-native-vector-icons/
react-native-vector-icons directory
oblador.github.io
여기서 이거 말고도 더 계속 에러가 나서 이 튜토리얼은 여기까지 하는 걸로 마무리했어요.
일단 어떻게 시작하고 틀을 잡아야 하는지는 대충 알았기 때문에 이제 제가 만들고 싶었던 앱을 만들려고요.
제가 하고 싶은 것도 뭐 어려운 앱은 아니라고 생각하기 때문에 일단 시작해 보겠습니다!
그럼 다음 글부터는 제 앱을 만드는 과정으로 만나요!
'코딩 이야기' 카테고리의 다른 글
| [코린이 앱 개발 5] React Native 앱 개발 일지 (0) | 2022.12.30 |
|---|---|
| [코린이 앱 개발 4] React Native로 앱개발 (2) | 2022.12.27 |
| [코린이 앱 개발 2] 오류 모음집, 다시 튜토리얼 시작 (0) | 2022.12.18 |
| [코린이 앱 개발 1] 앱 개발 시작 및 리액트 네이티브 설치 (0) | 2022.12.15 |
| Mac 맥북 M1칩 Java(자바), Eclipse (이클립스) 다운 (0) | 2022.11.26 |



